Setting up Netlify and Greenhouse Careers Integration
Learn how to use Netlify build hooks to integrate your Greenhouse applicant tracking system.

Introductions
In this blog post, we are going to walk you through how to integrate Greenhouse Careers and Netlify through build hooks. This will allow your static site to update when certain actions occur in the Greenhouse applicant tracking system.
Let’s get started! 👇
What is Greenhouse?
Greenhouse is one of the leading applicant tracking systems used by small to medium sized businesses. It helps human resource teams manage applicants during the entire hiring process.
Greenhouse helps companies streamline their hiring process by organizing and tracking job applications, resumes, and candidate information. It also offers other services, such as sourcing, onboarding, and helping companies connect teams and deliver better hiring solutions.
What is Netlify?
Netlify is a popular front-end cloud web hosting platform. Customers use it for hosting their corporate marketing sites, ecommerce shop, and web applications. Netlify continuously deploys static sites when content is changed from a headless CMS.
What are build hooks?
Build hooks are URLs you can use to trigger new builds and deployments. This is helpful in updating dynamic content on your static site.
Build hooks are an important part of updating your static site from a content management system and applicant tracking system.
Greenhouse Job Board
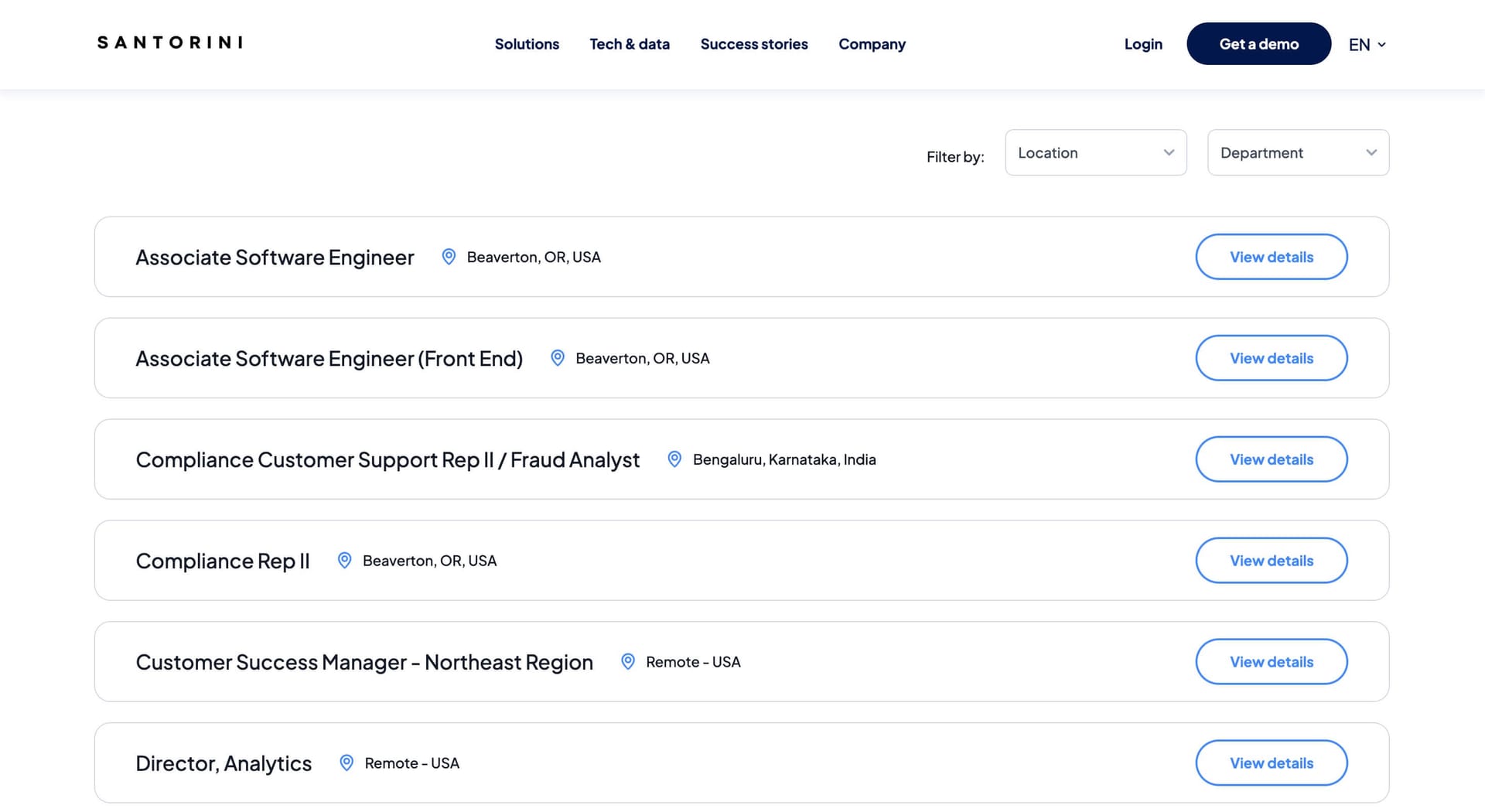
Customers who use Greenhouse often need to implement a job board on their website. This often is a component on the Careers page and shows visitors open job positions so they can apply.
Since Netlify sites are static and don’t have a backend database, we need a way to update the jobs board based on the latest status.

Greenhouse job board
Setting up build hook in Netlify
First step in connecting Greenhouse and Netlify is to head to your Netlify admin dashboard.
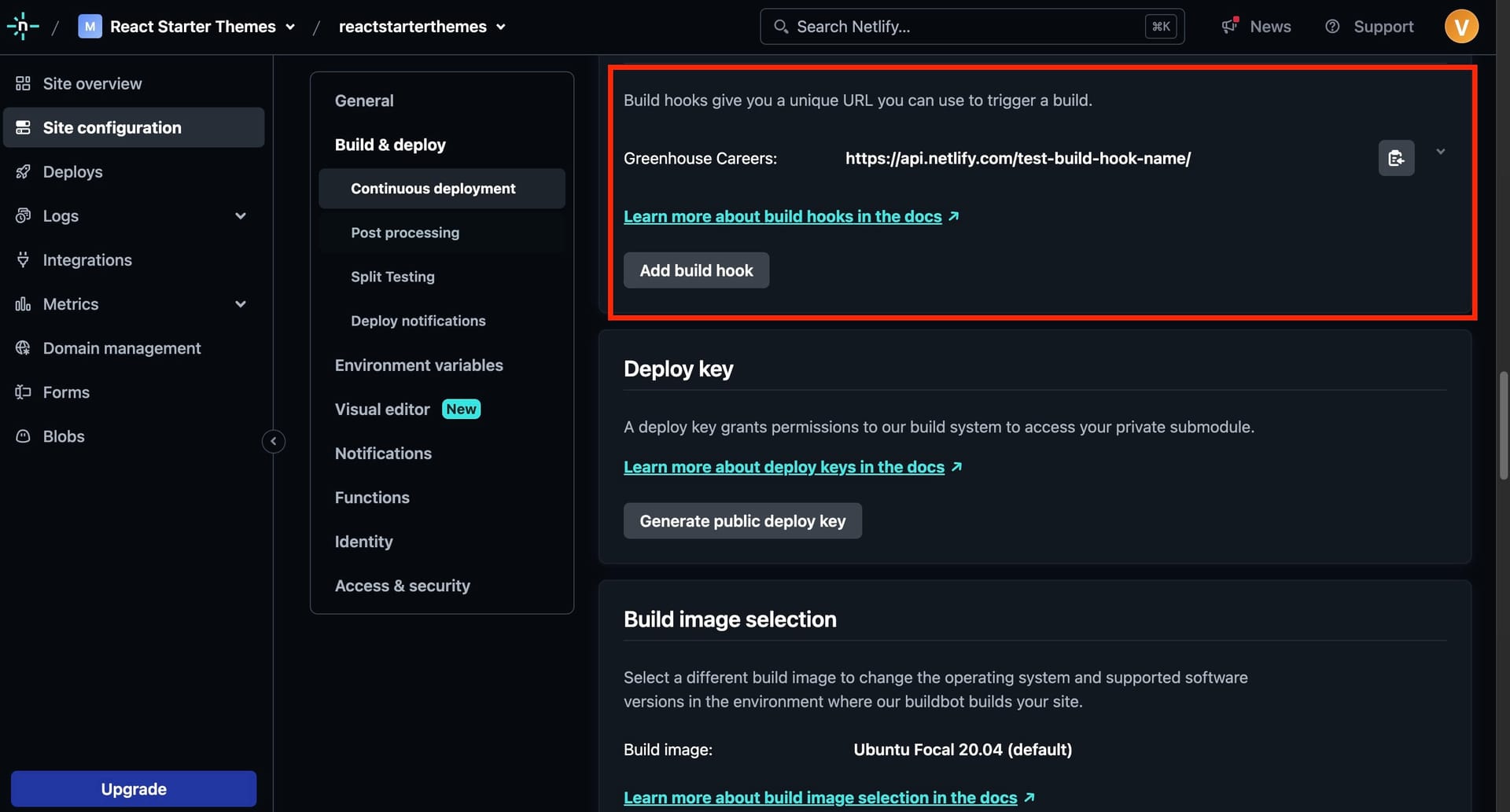
Once in Netlify, navigate to the “Site Configuration” section and scroll down to the “Build hooks” section.

Netlify build hook
Give the build hook a name and select which branch you want to build. In our use case, you will want to build off the main branch of your connected repository.
Copy the new build hook URL and head over to Greenhouse admin.
Updates in Greenhouse admin
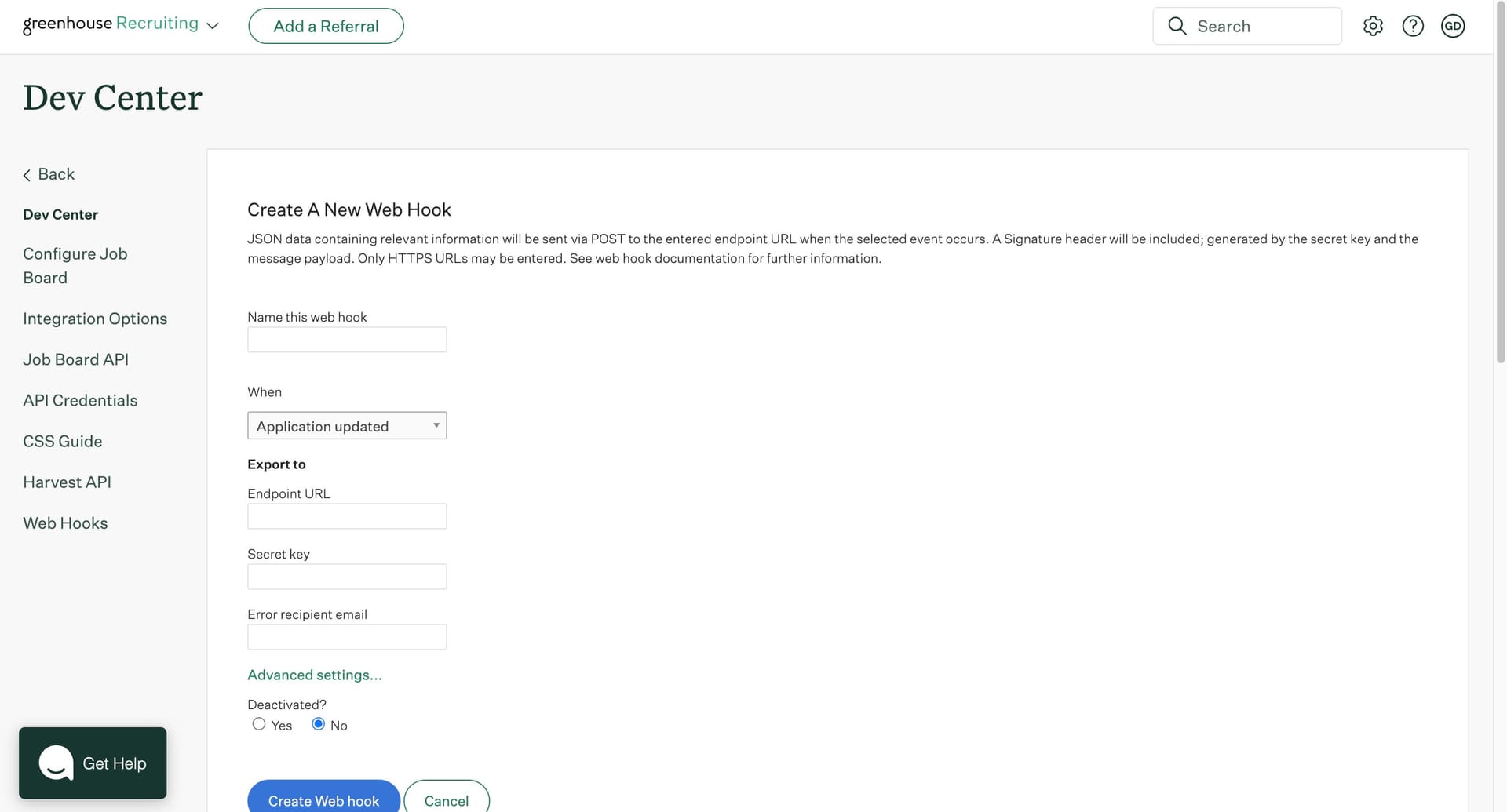
Now that we have the build hook created, head over to Greenhouse admin. Once logged in, navigated to the “Dev Center” and “Create a New Webhook” section.
We recommend creating 3 webhooks for Greenhouse to trigger builds in Netlify.
- Job Post Created
- Job Post Updated
- Job Post Deleted
These 3 scenarios will cover the majority of your use cases and will ensure the most updated job listings are shown on your static Netlify site.

Greenhouse web hook
Give the web hook a name, paste the Netlify build hook URL in the “Endpoint URL” field. You can leave the “Secret key” blank. Click save.
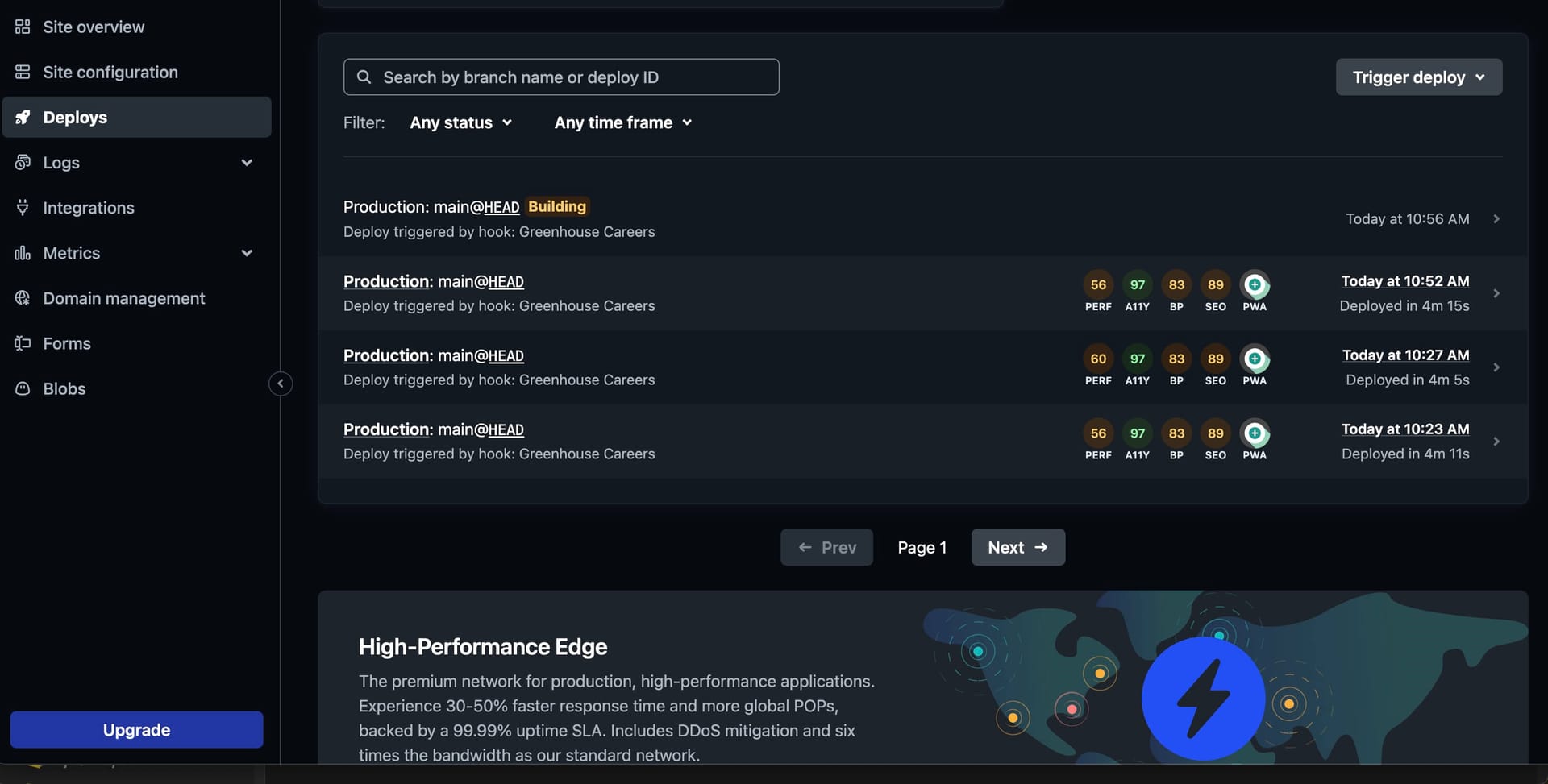
Verify build hook is running in Netlify

Verify deploy
Need help?
This tutorial is brought to you by Backpack Works. Backpack Works is a full-stack design and development agency that builds pixel-perfect corporate marketing sites, web apps, and mobile apps.
The Backpack team is also the brains behind the React Starter Themes templates. Need any help setting up your Netlify and Greenhouse integration? We’ve got you covered.
Simply send us a note via our contact form and we will get back to you with next steps.
Subscribe to Our Newsletter
Receive the latest and video insights in your inbox.
By clicking the "Subscribe" button, you agree to receive email updates.



Professional Design and Development Services
Get in touch with us today to jumpstart your marketing machine. We are available for short and long term contracts in addition to our theme customizations.